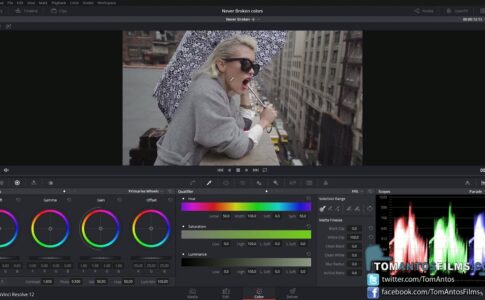
DaVinci Resolveは、いくつかのボタンを押すだけで、一流のプロフェッショナルなキーイングが可能です。
セットを作成したり、宇宙に行って写真を撮ったりするのは決して安くはないので、クロマキーまたは「グリーンスクリーン」と呼ばれるテクノロジーの助けを借りてこれらすべてを管理できる可能性があります。
この記事では【DaVinciResolveで緑色の画面またはクロマキーを削除する方法】を紹介します。
ページコンテンツ
クロマキーとは何?

クロマキーは、「ブルースクリーン」または最も一般的には「グリーンスクリーン」として認識または参照されることがよくあります。
これには、単色のフラットスクリーンの前でオブジェクトや俳優を撮影することが含まれます。
ポストプロダクションでは、ビデオ編集者は編集ソフトウェアを使用して「キーアウト」したり、被写体の後ろからフラットスクリーンを削除したりします。このようにして、青または緑のすべてが透明またはシースルーになります。
その後、背景を変更して、被写体をどこにでも配置できる効果が可能に!!!
DaVinciResolveのクロマキーツール

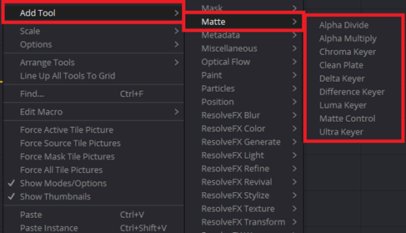
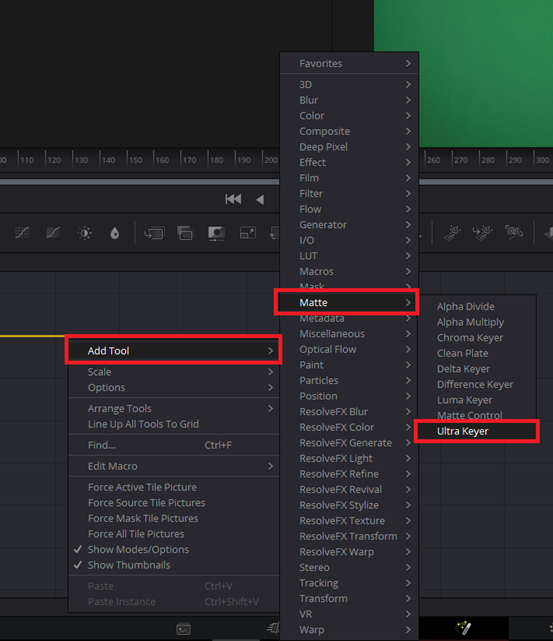
DaVinci Resolveは、クロマキーイング用のさまざまなツールを多数提供しており、それらはFusionタブにあります。ノードワークスペースを右クリックし、[ツールの追加]に移動して[マット]を選択すると、DaVinciResolveに保存されているクロマキーツールにアクセスできます。
- クロマキーヤー–非常に初心者に優しい最も基本的なクロマキーツール。クロマキーはすべての色をキーイングします。
- ウルトラキーヤー–クロマキーと同様に機能しますが、主にグリーンスクリーンとブルースクリーンでのみ機能します。
- Luma Keyer – Luma Keyerは、クリップのピクセルの明るさをキーイングするのに役立ちます。
- クリーンプレート–別のキーイングツールを参照して使用できる無地のキーカラーの背景を生成するように設計されています。
- Delta Keyer –Fusion内の最も高度なキーヤー。デルタキーヤーは、クリーンプレートの出力を取得し、それを使用してキーイングプロセスを高速化するように設計されています。デルタキーヤーを使用しますが、必要に応じて、きれいなプレートなしでキーイングできます。
- 差分キーヤー–クロマキーカラーを使用しません。代わりに、2つのクリップを見て比較し、何が違うのかを確認し、それに基づいてアルファマットを作成します。異なる部分は前景と見なされ、分離されます。
とりあえず、ゆっくりと時間をかけて、これらのツールの2つであるクロマキーとUltraKeyerに焦点を当てましょう。
DaVinciResolveでクロマキー合成を行う手順

クロマキーツールは適切な名前が付けられており、最も基本的なクロマキーツールとして機能します。クロマキーツールには何がありますか?確認してみましょう。
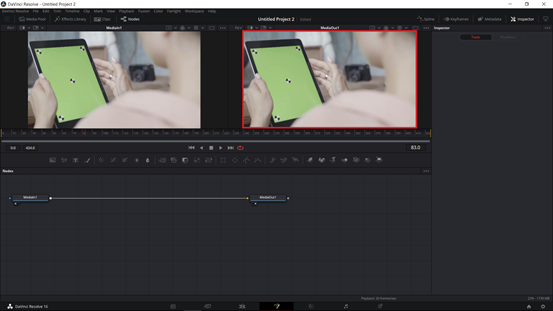
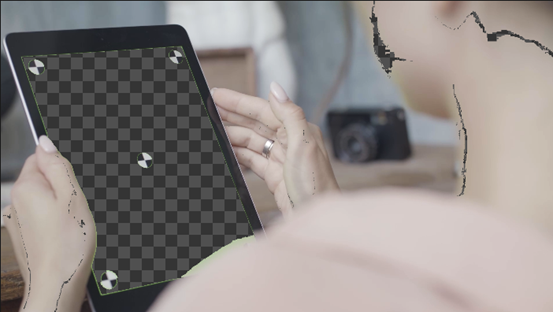
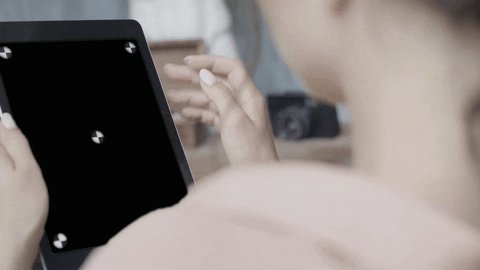
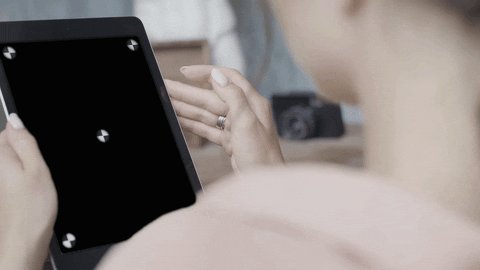
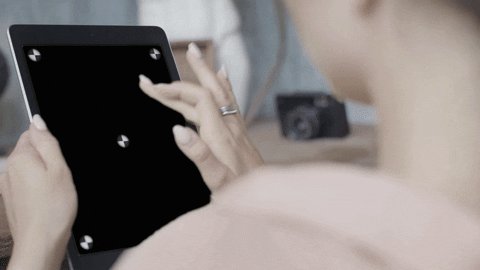
ここに、タブレットと緑色の画面を持った女の子のクリップがあります。クロマキーツールを使用し緑色の画面の背景を削除します。
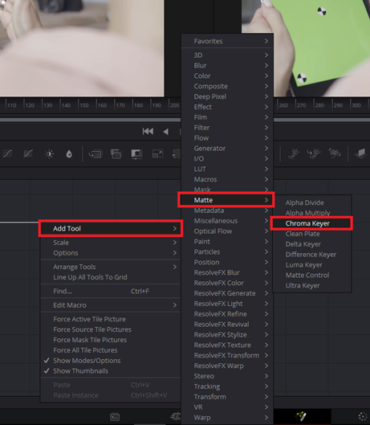
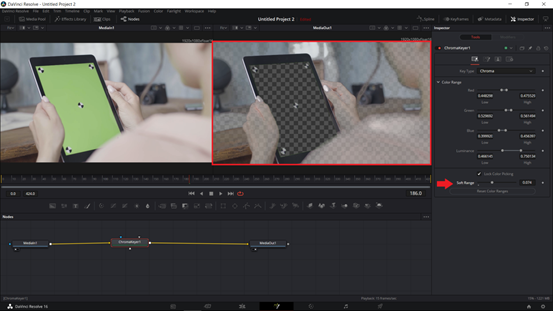
1:ノードを右クリックし、[ツールの追加]> [マット]> [クロマキー]の順に移動して、クロマキーツールを追加しましょう。

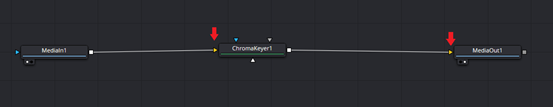
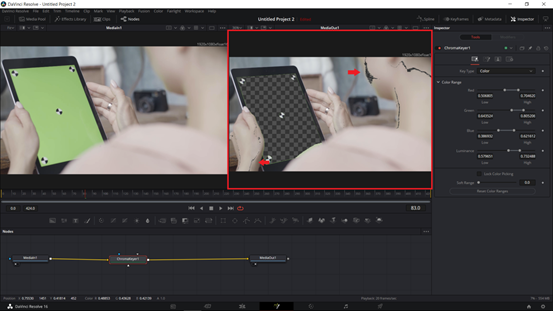
2:MediaInがChromaKeyerツールの黄色の入力に接続されていることを確認し、ツールをMediaOutに接続

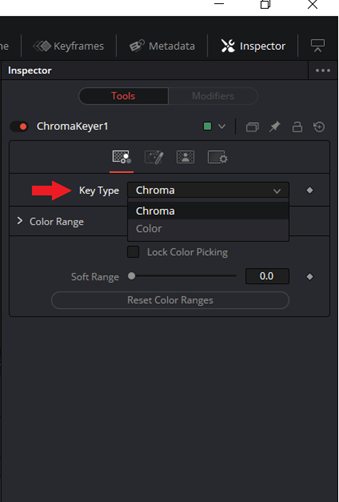
3:それらを接続したので、次のステップはキータイプを選択することです。
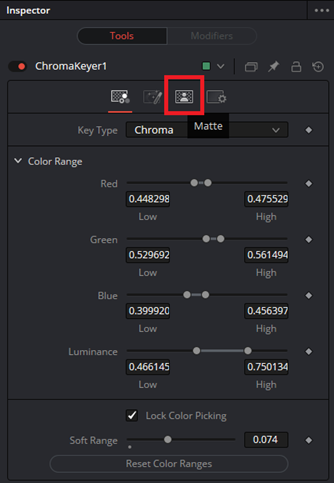
キータイプの選択

キータイプを選択する際に使用できるオプションは2つあります。
1つはRGB(赤、緑、青)モードの値を調べる彩度で、もう1つはHSV(色相、彩度、明るさ)の値を調べてキーを分離する色です。各モードでわずかに異なる結果が得られることがすぐにわかります。
クロマキータイプの使い方
クロマキータイプを使用しているので、キーの色の選択に移りましょう。
選択する色は、透明度の対象となる色であることに注意してください。この場合、背景は緑です。
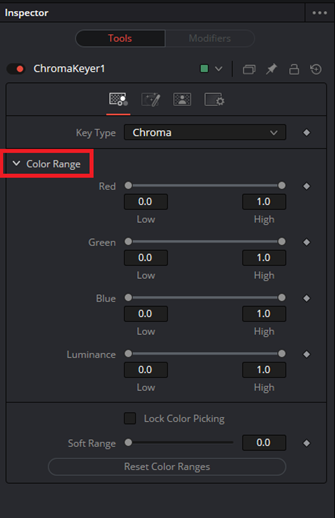
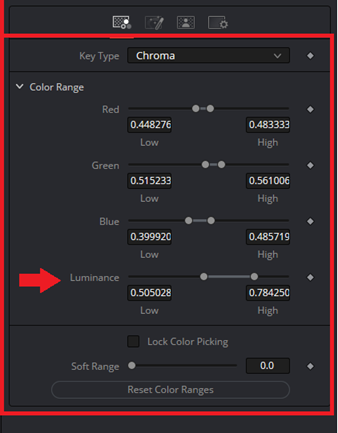
色の範囲を見ると、一部のキーヤーとは異なり、キーの色を選択するためのスポイトツールがないことがわかります。スライダーは、赤、緑、青のチャンネルと、輝度または明るさを表します。

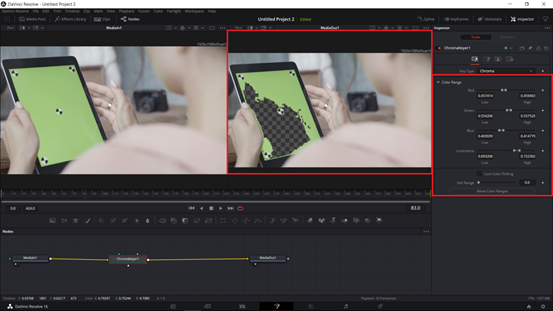
ただし、クロマキーツールが選択されている限り、キーをクリックしてドラッグし、ターゲットの色の上にマークを付けると、すぐにスライダーが調整されます。

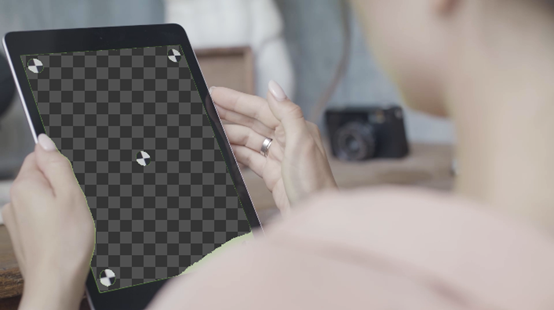
緑色の画面がターゲットで透明になり、スライダーバーが調整されていることにも気付くでしょう。
最初はバーはかなり狭いです!!!!
これは、削除して透明度に変換するために、かなり狭い範囲の値をターゲットにしていることを示しています。その選択に追加して、バーを更新できます。

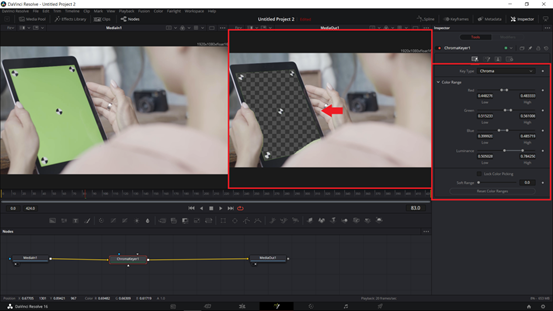
追加のマークキーをクリックしてドラッグするだけで、スライダーが展開されて、対象となる値の範囲が広がります。

特に、より多くの濃い緑がターゲットにされるため、輝度のバーサイズが大きくなります。必要な回数だけ選択を続けて、そのキーカラーを必要なだけ削除することができます。

これが、クロマキータイプを選択したときに起こることです。
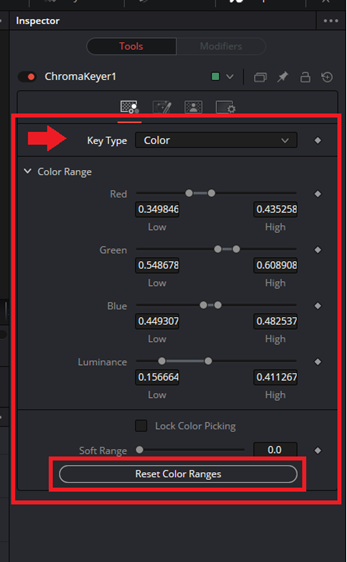
それでは、カラーキータイプを試してみましょう。
カラーキータイプの使い方
モードを切り替える場合は、スライダーをリセットして再サンプリングする必要があります。

クロマキーで行ったのと同じように、ビューア上でキーをクリック、ドラッグ、マークします。

ご覧のとおり、カラーキータイプはほとんど同じように機能します。ただし、HSV色空間で機能するため、カラーキーは背景と混同する前景色を選択する可能性が高くなります。

したがって、クロマキータイプを使用するのがおそらく最良のアイデアでしょう。
アルファチャンネルの使い方

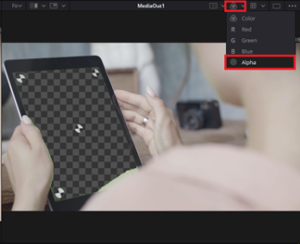
キーの効果を確認するには、ビューアメニューの上部にあるアルファチャンネルに切り替えて、チャンネルのドロップダウンパネルを選択します。
次に、Alphaを選択します。

エッジを柔らかくする
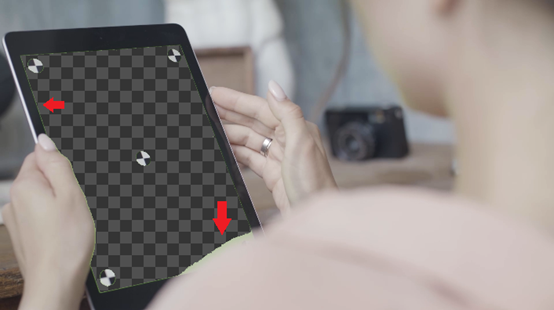
ご覧のとおり、タブレットの中には少し緑色が残っています。

キーが希望どおりに滑らかでない場合は、キーのエッジを柔らかくする必要がある場合があります。キーのエッジを柔らかくするのに役立つ、アクセスできるツールがいくつかあります。
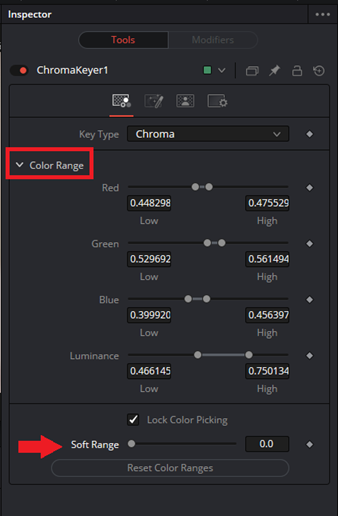
ソフトレンジ
ソフト範囲により、不透明ピクセルから透明ピクセルへの移行がよりソフトになり、最終的に品質が向上します。色の範囲の下からアクセスできます。

行き過ぎると、前景に浸食されます。したがって、通常は小さい値をお勧めします。

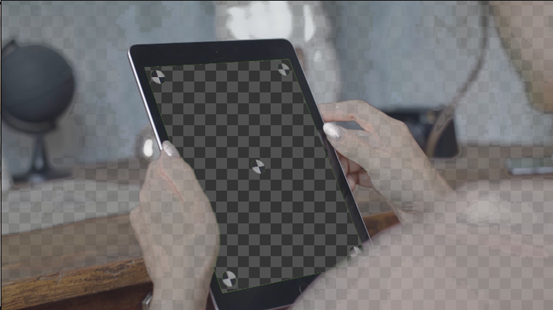
【0.074ソフトレンジでのキー出力】

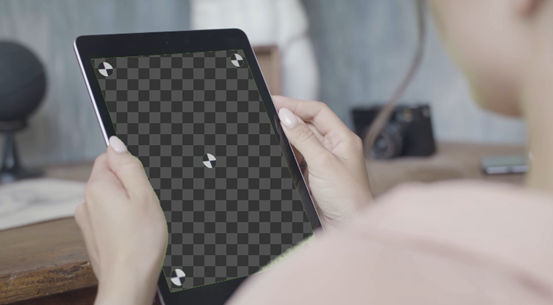
【0.0252ソフトレンジでのキー出力】

緑色の画面の端が最小化されており、ほとんどありません。Soft Rangeで十分に機能しない場合は、キー付きエッジ用に他のSofteningツールを試してみてください。
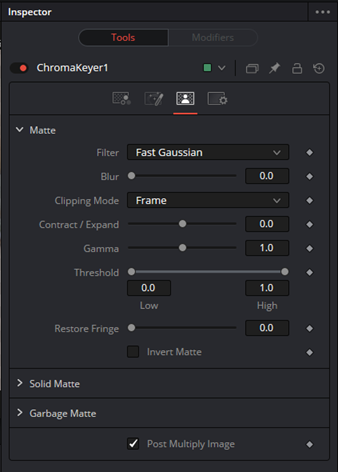
マットタブ
クロマキーヤーは他のキーヤーと同様に、結果のアルファマットに影響を与える追加のオプションセットがあります。これらのオプションには、マットと呼ばれる別のタブがあります。

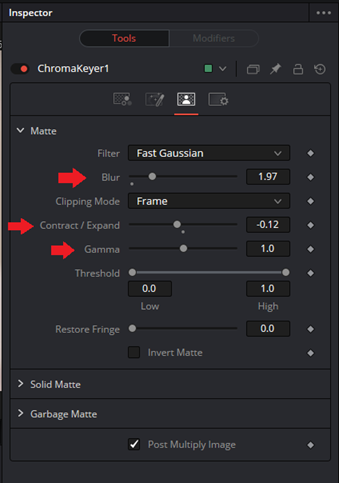
マットタブには、エッジの品質を向上させるために使用できるいくつかのパラメータがあります。エッジをぼかしたり、縮小または拡大したり、全体的なコントラストを調整するガンマを調整したりできます。

ぼかしを上げると、エッジがぼやけ、ピクセル化を取り除くのに役立ちます。同じ方法が他のパラメーターでも機能します。
キーに使用した設定は次のとおりです。

再生すると、次のようになります。

私たちが持っている次のクロマキーイングツールに移り、それが何ができるか見てみましょう。
DaVinciResolveでウルトラキーヤー設定

ウルトラキーヤーはクロマキーヤーに似ていますが、グリーンスクリーンまたはブルースクリーンで動作するように設計されています。
一方、クロマキーヤーは、選択したキーの色を気にしません。
クロマキーツールと同様に、ノードを右クリックして[ツールの追加]> [マット]> [ウルトラキーヤー]を選択すると、ウルトラキーヤーにアクセスできます。
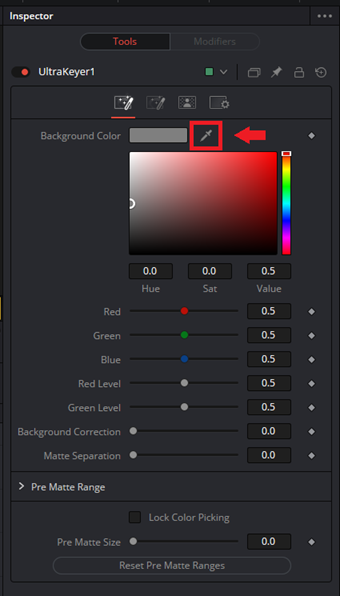
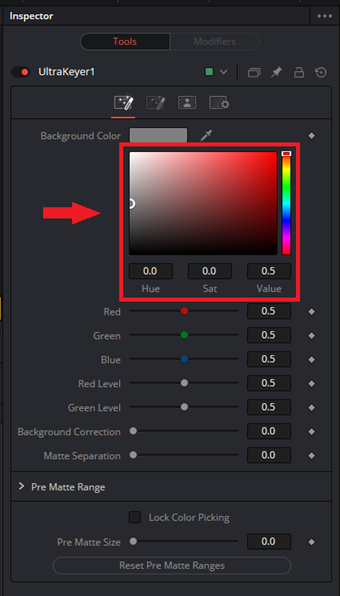
キーカラーの選択
Ultra Keyerノードを追加したら、次のステップはキーの色を選択することです。
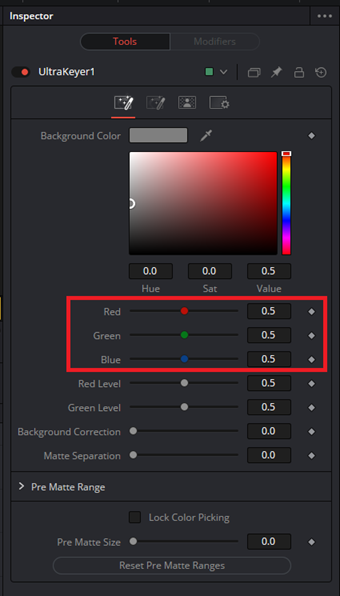
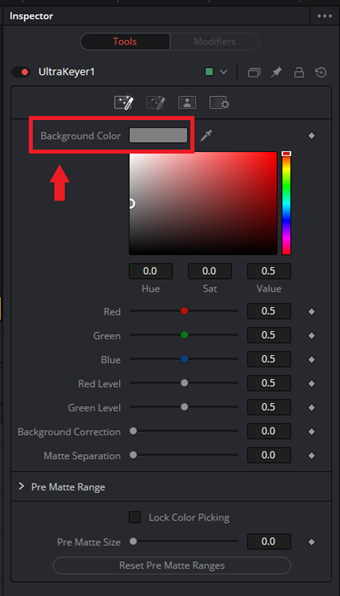
キーカラーを選択するには、さまざまな方法があります。
- あなたはスポイトを持っています

- カラーフィールド

- RGBスライダー

- 色見本(背景色)

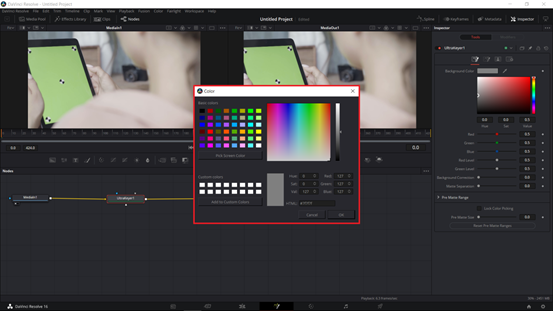
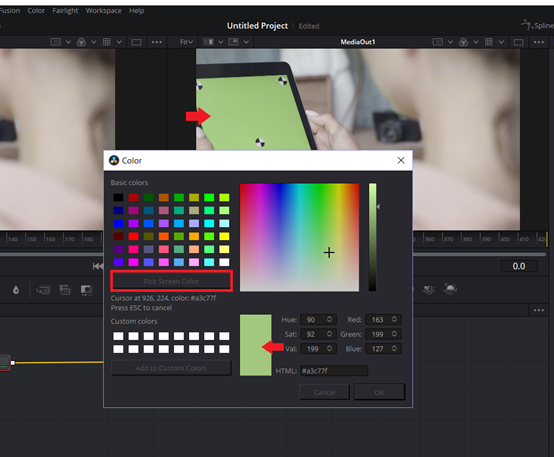
キーを選択する最も簡単な方法はカラーピッカー全体にアクセスできるためカラースウォッチです。

画面の色を選択するとすぐに、緑色の画面が削除されます。


文字通り、クリックするだけで、マスクを適用できる透明なキーができました。

ただし、キーがクリーンかどうかを確認する必要があります。少しノイズ(灰色で示されている)がある場合は、それらをクリーンアップする必要があります。
キーの微調整
UltraKeyerを使用してキーをクリーンアップするのに役立つパラメーターがいくつかあります。
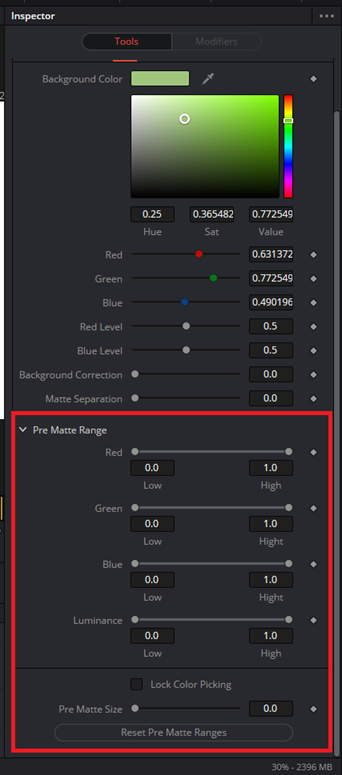
プレマットレンジ
最初のオプションは、マット範囲前のオプションです。展開すると、クロマキーに似た外観になります。RGBスライダーと輝度スライダーがあります。

デフォルトでは、これらは何もしません。クロマキーと同様に、ビューアにマークキーを描画して設定を変更できます。
背景のノイズの多い領域をクリックしてマークキーを描画します。スライダーのバーが、クロマキーの色の範囲と同じように、透明度を対象とした狭い範囲の色に変化するのを確認できます。

ただし、選択できるのはアルファチャンネルの背景(または黒い部分)のみです。これは、プレマットが他のパラメータに到達する前の初期段階であるためです。このオプションは背景領域にのみ影響し、前景領域には影響しません。
前景を改善するには、他のパラメータを調べる必要があります。
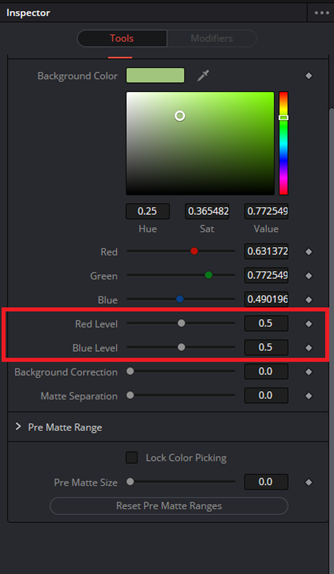
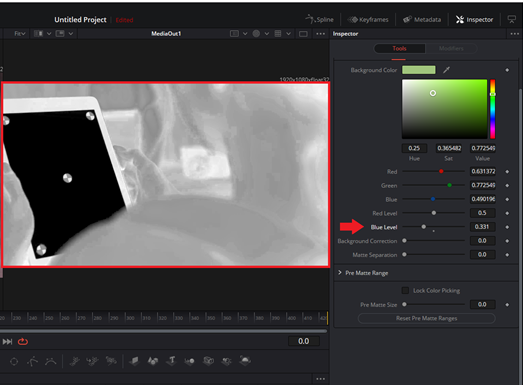
赤と青のレベルスライダー
緑のキーカラーをターゲットにしているため、赤のレベルと青のレベルのスライダーがあります。これらのスライダーは、キーの色を他の2つの色(ここでは赤と青)に近づけたり遠ざけたりします。

赤レベルを移動すると、前景が改善されます。
キーを赤から遠ざけます。
反対方向に行くと悪化します。

同じことがブルーレベルでも機能します。
青のレベルを上げるとキーが改善され、減少するとキーが悪化します。

結果に満足している場合は、いつでもそこで停止できます。
ただし、Resolveにはさらに多くのオプションがあります。
背景補正とマット分離

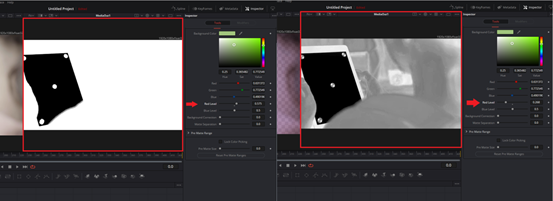
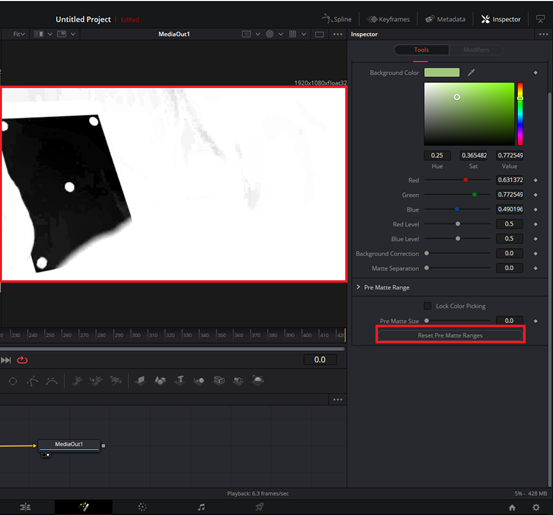
キーをクリーンアップするもう1つの方法は、背景補正とマット分離を使用することです。変更を確認するには、最初にPre Matte Rangesをリセットして、最初のノイズに戻ります。
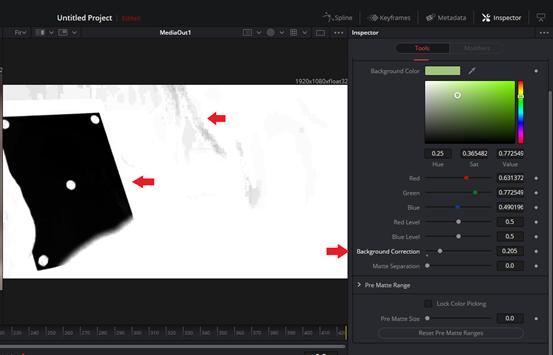
【背景補正】
背景補正は、別のプログラムの別のクロマキーツールで取得できる黒のクリップのように機能します。これを増やすと、背景領域のノイズがクリーンアップされます。
ただし、前景の値の一部が暗くなるため、注意が必要です。

【背景を修正】


背景補正が機能する方法は、しきい値を下回るピクセル値がゼロブラックまたはゼロブラックに向かって押し下げられることです。したがって、これは小さな値に役立つ場合があります。
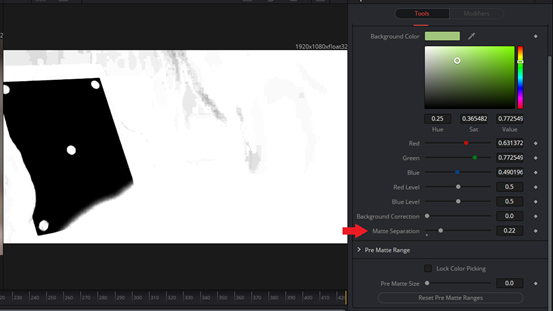
【マットセパレーション】
マットの分離により、マットの全体的なコントラストが向上します。

スライダーを上げると、すべてがよりコントラストになります。あなたはそれが私たちの鍵を悪化させるのを見ることができます。ただし、微妙なライトグレーノイズが残っている場合は、改善に役立つ可能性があります。
マットセパレート:

したがって、全体として、バックグラウンドキーのクリーンアップには、バックグラウンド補正、 マット分離、およびプレマット範囲の3つのオプションがあります。
前景については、赤レベルと青レベルのスライダーを使用してクリーンアップできます。
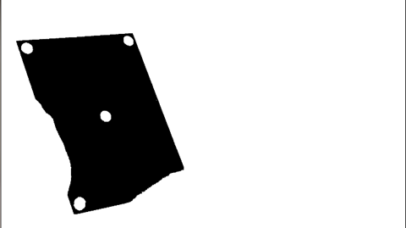
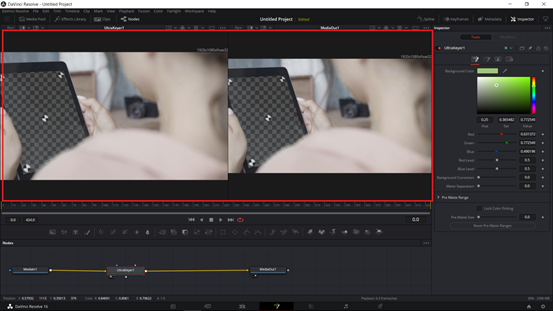
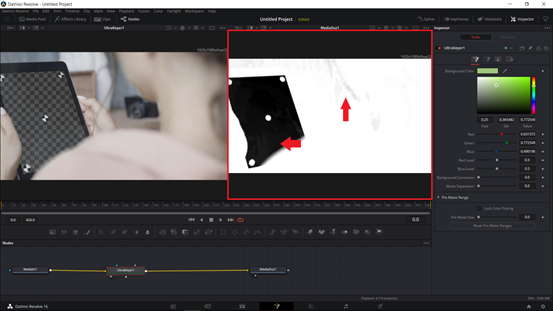
これは、バックグラウンドとフォアグラウンドの両方がクリーンアップされた場合のアルファチャネルの外観です。

Ultra Keyerで行われたすべての変更により、ビデオは次のようになります。
DavinciResolveの緑色の画面をDeltaKeyerツールで削除する方法
前の方法が長すぎると思われる場合、またはステップが多すぎる場合は、DeltaKeyerツールについて心配する必要はありません。それは非常に簡単で高速であり、調整することがほとんどありません。良い映像で、それを適用するだけで、完了です!
ステップ1-DeltaKeyerツールを選択して追加します

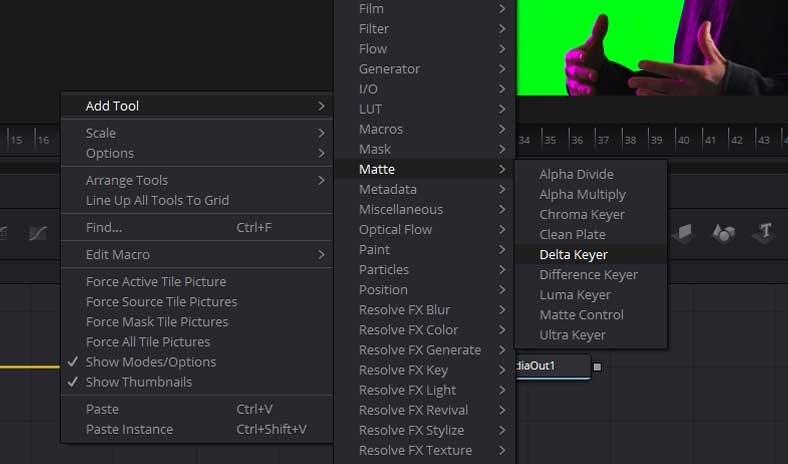
「Fusion」タブのDaVinciResolve内の緑色の画面を削除するには、「Nodes」パネル内を右クリックし、「Add Tool」、「Matte」の順に移動して、DeltaKeyerツールを選択します。
ご覧のとおり、他にも利用可能なクロマキーヤーがあります。Delta Keyerは、必ず仕事を終わらせます。業界で最高のキーイングツールの1つなので、心配することなく使用できます。
ステップ2–2つのノード間でツールをリンクする
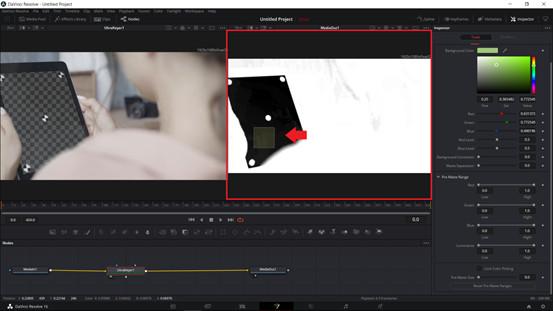
先に進み、2つのノード間でツールをリンクします。その結果、画面の右上隅に新しいウィンドウがポップアップ表示されます。これで、DeltaKeyerツールのすべての設定が完了しました。
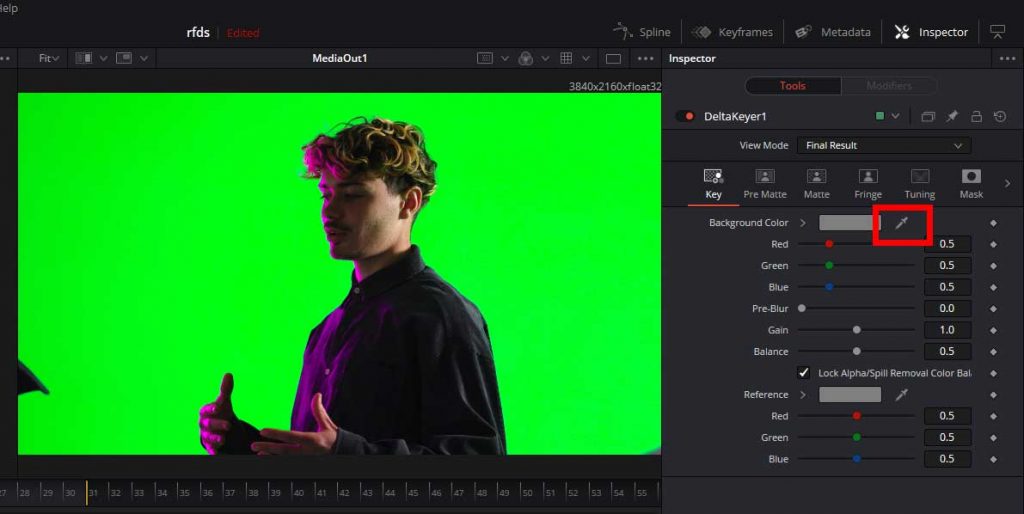
ステップ3–色を選択します

最初に実行したいのは、カラーセレクターを画面上にドラッグし、キーを押したい色の上で放すことです。次に、緑、赤、青のスライダーで遊んで、キーイングを調整できます。
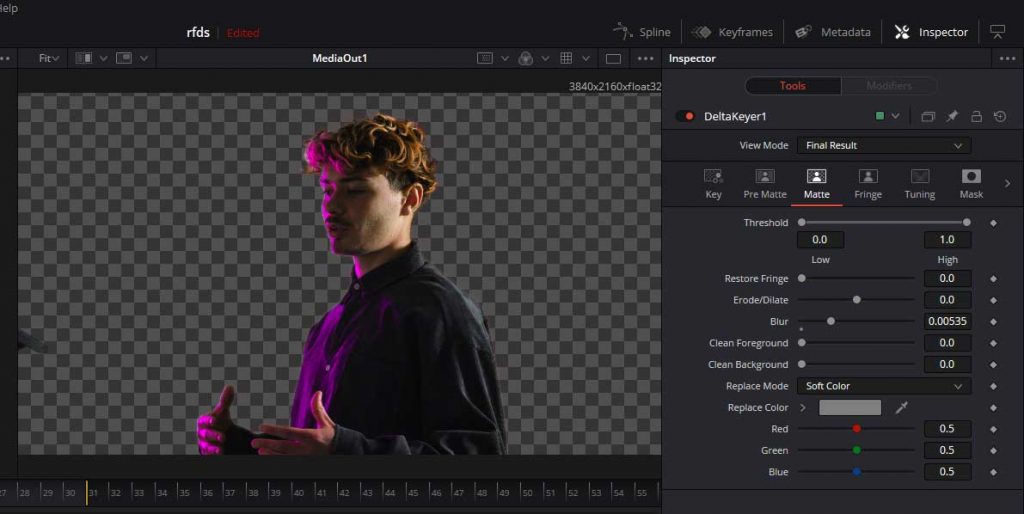
ステップ4–設定を微調整する

この時点で、結果はすでに良いものになっているはずです。
それでも余白の柔らかさなどを変更したい場合は、余白を少し侵食するか、画像をさらに微調整して設定を確認し、適切に見えるように調整します。
完了しました。これがこのツールです!
先に進み、「編集」モードで背景を追加すると、作業は完了です。
動画編集で本格的に稼ぎたいなら有料ソフトがおすすめな理由

最近では個人の技術を手軽にネット上で売買することが可能になっており【ココナラやクラウドワークス】などを利用して数万~数十万稼ぐ人が多い!
実際に動画制作技術十分需要のある技術で・・
- You Tubeなどの動画投稿サイトで稼ぐ
- 動画編集を受注して稼ぐ
- 動画制作会社で働く
など様々な働き方があり実際スマートフォンでの動画の視聴時間は2015年から2019年の5年間で4倍にまで伸びているので需要は確実に高まっています。
無料の動画編集ソフトは効率が悪い

「なら無料の動画編集ソフトで稼ぐことは出来ないの??」
という疑問にお答えすると「稼ぐことはできるがかなり時間効率が悪い」という解答になります。

無料の編集ソフトの場合どうしても機能が少ないため売り物レベルの加工となると、有料ソフトでは数分で済む作業が数十分かかってしまうこともザラ。
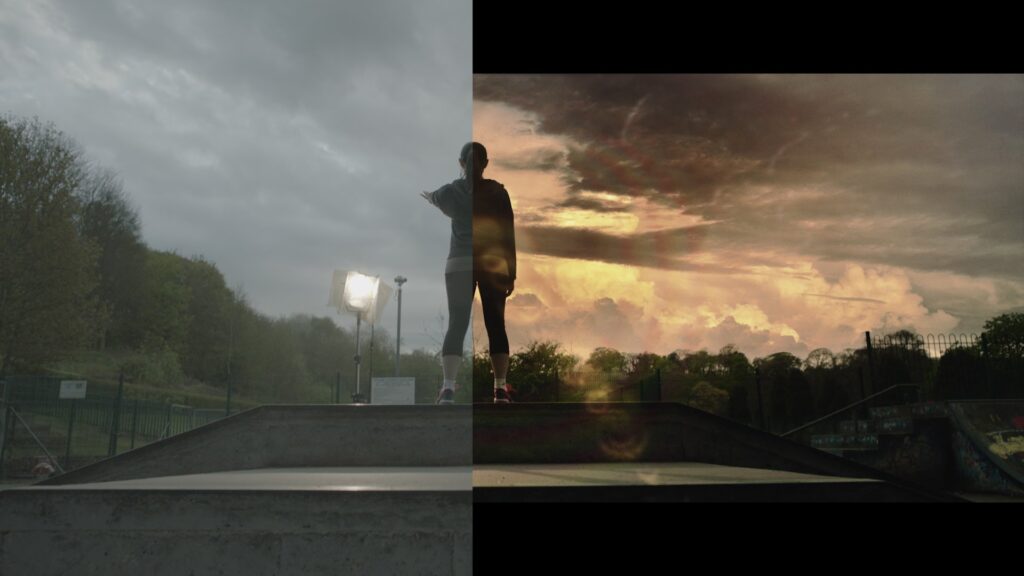
実際に上記のような[曇り空を美しい夕焼けに変える加工]もAdobeのPremiumプロであればスライドバーなで調整してかなりお手軽に加工することができる。
収入の目安
無料の動画編集ソフト[月数百円~数千円]
有料の動画編集ソフト[月数万円~数十万円]
時間効率を考えると本業を並行しながら動画作成を委託して作業する場合以上収入の内容になるので、動画編集を勉強してお金を稼ぎたいと考えているなら最初から有料の動画編集ソフトを使うことをおすすめします。
実際に著者が使用しておすすめの有料動画編集ソフト
色々動画編集ソフトを試してみた結果個人的におすすめなのが【Adobe Creative Cloud】

Creative CloudはAdobeが提供している「20を超えるソフトが使い放題になる月額サブスク」
- プロ向け画像編集ソフト『Photoshop』
- アニメーション特化ソフト『After Effects』
- 画像の編集に特化したソフト『Lightroom CC』
- スマホで手軽に編集できるアプリ『Premiere Rush』
- プロ向け音声編集ソフト『Adobe Audition』
- 高機能なグラフィックソフト『Illustrator』
- UIとUXデザインに特化したソフト『XD (Experience Design) CC』
- 印刷物や電子出版向けのコンテンツ作成ソフト『InDesign CC』
- WEBサイト制作用のテキストエディタ(『DreamWeaver CC』
- コードを書かずにWEBサイトを作るソフト『Muse CC』
- PDF作成ソフト『Acrobat DC』
- 汎用的な画像編集・イラスト作成ソフト『Fire Works』
- インタラクティブなアニメ制作ソフト『Animate CC 』
- サウンド制作『Audition CC』
- デジタルコンテンツを管理するソフト『Bridge』
- 64bit環境でDVD/BlueLayに書き出すソフト『Encore 』
- 映像制作ソフト『SpeedGrage CC』
- PhotoShop向け3Dキャラクターを簡単制作するソフト『Fuse CC』
- ライター向け編集ソフト、InDesignとの連携『InCopy 』
- ログ記録作成・メタデータ・映像制作ソフト『Prelude』
- 映像の品質を上げるソフト『SpeedGrade』
などWEB副業で役に立つソフトが使い放題になるサービス。
Adobe Creative Cloudのメリット

個人的に利用した上で感じてメリットは3点
メリット
1:書籍やネット上に情報が豊富
2:Adobeソフトの連携力
3:コストパフォーマンスの高さ
簡単に解説していきます。
1:書籍やネット上に情報が豊富
やはりクリエイティブ関連の作業を行ってる上で「この処理ってどうやるんだ・・・」や「エラーが出て作業が進まない」など詰まることが多々あります。
そういった場合基本的にはググるのですが無料ソフトを利用していたときなかなか解決情報までたどり着かないことがザラでした・・・
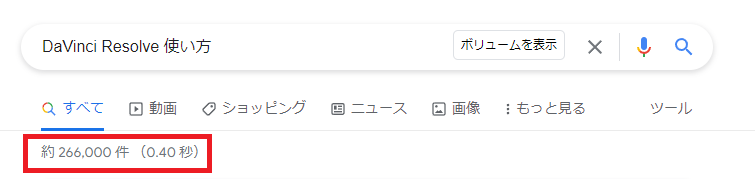
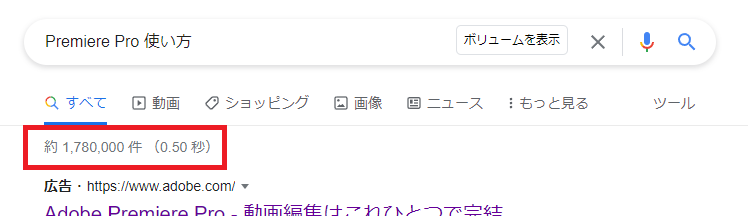
【Google検索数比較】

↑約26万ヒット

↑約178万ヒット
実際に無料ソフトDaVinci Resolveとプレミアム プロ を比較した場合7倍の検索数に開きがあったので、困った際の情報量の多さはアドビ商品の強みと言えるでしょう。
2:Adobeソフトの連携力
また【Adobeソフト同士の互換性・連携の快適さ】も魅力の一つ。
WEB関連の仕事の場合、高単価の案件を狙うなら単一のソフトのみで仕事が完了することは少なくとも複数のソフトを活用する必要があります。
そういった場合別ソフトで作成したファイルを適応させる必要がありますが、ファイル形式などがあわずうまく取り込まれないことが多い。
- 『PremiumPRO』動画編集ソフトを起動する
- 『Adobe Stock』版権フリーの画像を探す
- 『After Effects』動画編集にCGやアニメーションを追加
- 『Illustrator』自分の書いた絵を動画に追加
- 『Photoshop』目を引くサムネイルを作成
この工程を煩わしい形式変換など不要かつ別途で用意することなくAdobe Creative Cloudのみでスムーズに作業などを行えるので時短になる。
3:コストパフォーマンスの高さ

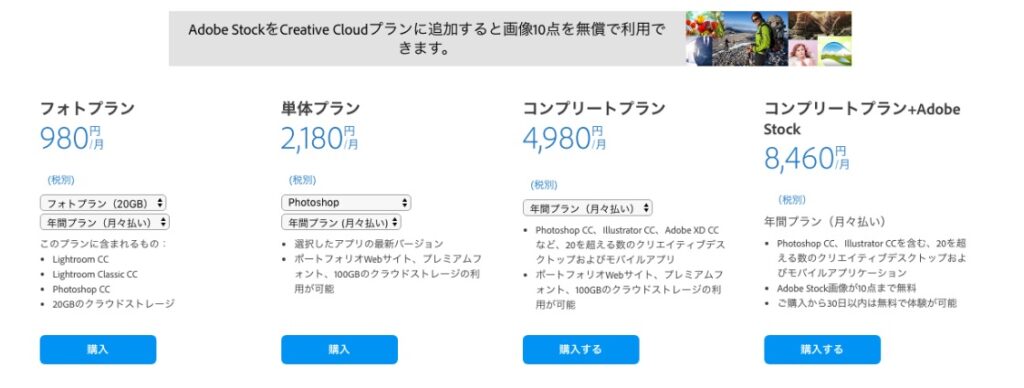
Creative Cloudの全ソフトを使えるプランは【月額4,980円】
| プラン名 | 価格 | 対象となる条件 |
|---|---|---|
| コンプリートプラン 個人版 | 4,980円/月額(年間プラン) | 新規 |
| コンプリートプラン+Adobe Stock | 8,460円/月額(年間プラン) | 新規 |
| プレミアム プロ単体プラン | 2,180円(年間プラン) | 新規 |
※年間プランを途中解約する場合違約金があります。
Creative Cloudなら商業レベルのソフトが一つ当たり【4980÷20で月額249円】
一見月額料金だけで見ると他のソフト会社より高く見えますが、多機能ソフトを使い倒したい人からすればむしろ割安といっていいでしょう。
一応単体プランもありますが「このソフトしか絶対使わない!!」という方以外には選ぶメリットがないのでおすすめはしません。
⇒Adobe Creative Cloudを体験してみたい方はこちらから!!
まとめ
【DaVinciResolveで緑色の画面またはクロマキーを削除する方法】を紹介します。
全体として、クロマキーとウルトラキーの両方の出力は同じです。
これらの2つのクロマキーツールは、特に初心者の場合、最も一般的に使用され、物事を成し遂げるための最速の方法です。DaVinci Resolveでクロマキーがどのように機能するかがわかったので、合成の技術を習得し、このように画面置換効果を作成するのは時間の問題です!
また先程紹介したはAdobe製品は就職を目指している方には立派なアピールポイントになりますし、プロを目指している方には必須といっていいソフトなのでアドビソフトが使えるようになっていたほうがのちのち役に立つます!
もしお得に利用したいのであれば[年間プラン一括払い]を選択することで、月々プランや年間プラン月払いよりさらに割安に利用できるのでおすすめ。
[Adobe Creative Cloudの詳細はこちらから!!]