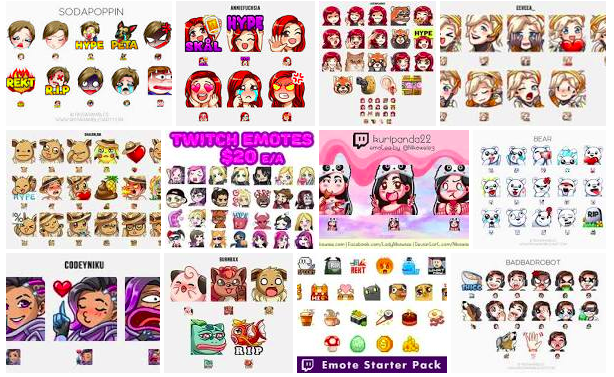
このチュートリアルでは、AdobePhotoshopでTwitchのカスタムエモートを作成する方法を学習します。ストックフォトからのエモートとゼロからのエモートの両方を作成します。
終了すると、アフィリエイトアカウントまたはパートナーアカウントを持っている場合は、エモートをTwitchダッシュボードに追加できるようになります。
この記事で解決する疑問
・Twitchのエモート(スタンプ)を作成する際の前提条件
・Twitchエモート(スタンプ)を作成する方法・やり方
・Twitchのエモート(スタンプ)作成ガイドライン
今回は【Twitchのエモート(スタンプ)をAdobePhotoshopで簡単に作る方法【ツイッチ】】を紹介していきます。
ページコンテンツ
Twitchのエモート(スタンプ)を作成する際の前提条件

絵文字とは異なり、Twitchエモートのデザインの可能性は無限大です。厳密なフォーマットとサイズの要件。設計の前提条件は次のとおりです。
- エモートは.png形式である必要があります。
- 次の画像サイズのみを使用できます:28 x 28px、56 x 56px、112x112px。シンプルアップロードを使用している場合、画像は112x112pxから4096x4096pxの間である可能性があります。
- 1MBを超えるファイルはアップロードできません。
- 透明な背景のみを使用してください。
- 高解像度の画像を使用し、ぼやけた線がないことを確認してください。
これらのルールに従えば、独自のTwitchエモートを簡単に作成できます。
Twitchエモート(スタンプ)を作成する方法・やり方
エモートは、実際の人間の表現、アニメーションの人物、または両方の組み合わせにすることができます。方法を知るために最後までガイドを読んでください。
必要なのは写真編集アプリといくつかの基本的なスキルだけです。AdobePhotoshopでTwitchエモートを作成する方法は次のとおりです。
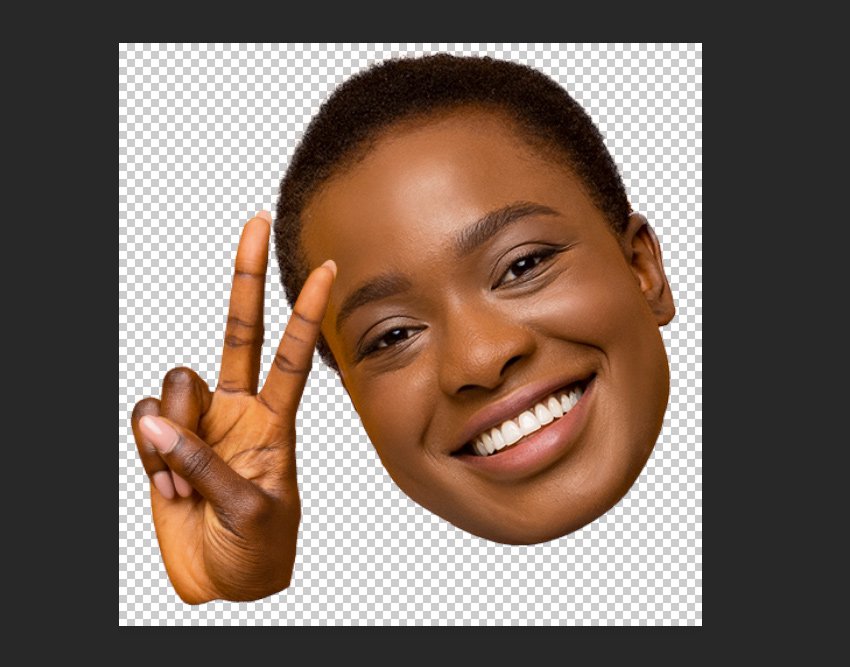
ステップ1:Twitchチャットエモート用にストックフォトを準備
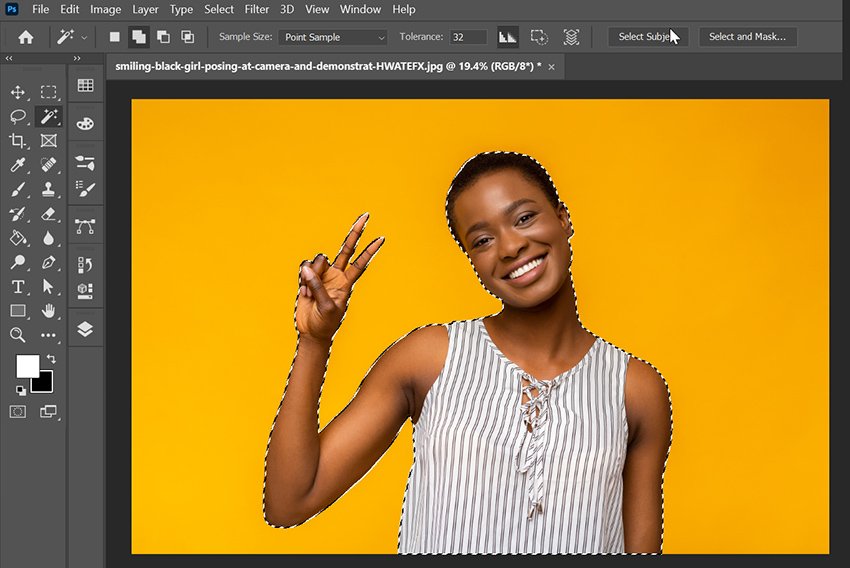
AdobePhotoshopでストックフォトを開きます。作業内容が失われないように、最初から写真を.PSDファイルとして保存します。
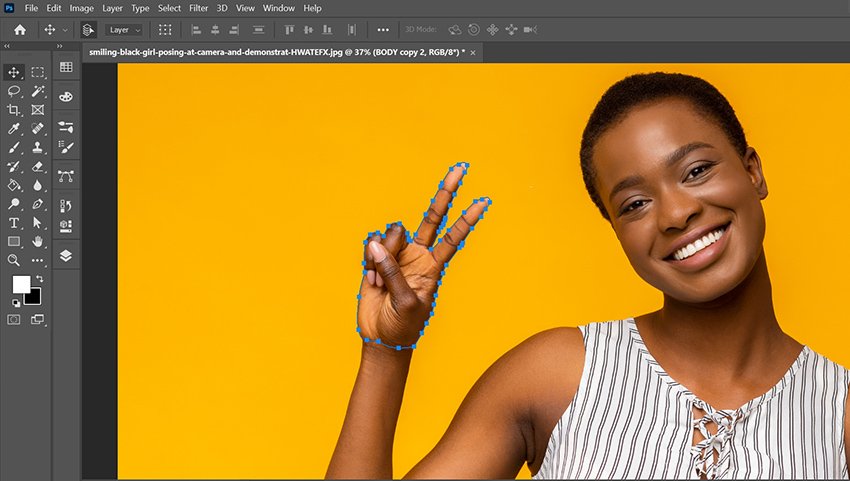
魔法の杖ツール(W)をつかみ、オプションバーで[件名を選択]をクリックします。

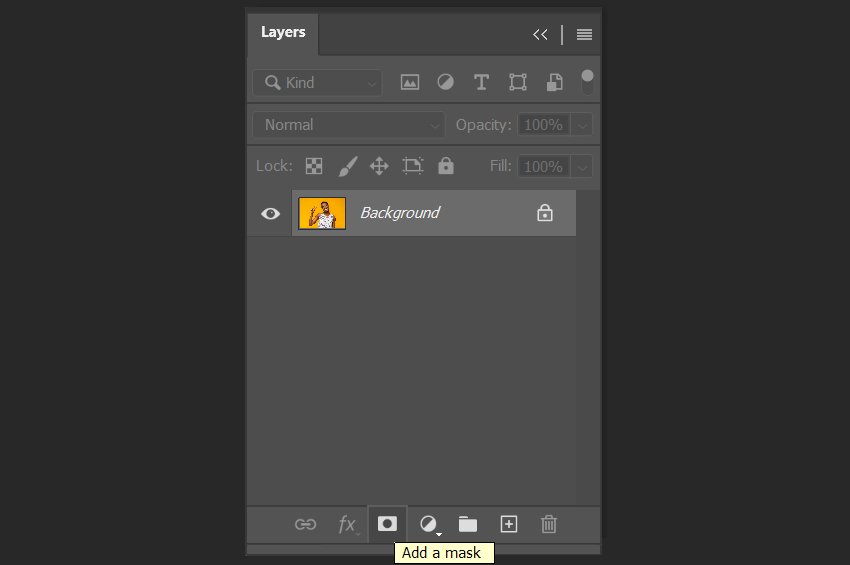
これは必ずしも被写体を完全に選択するわけではありませんが、この写真の場合、手動で切り抜くよりも髪の輪郭を簡単に取得できます。[レイヤー]パネルで、[マスクの追加]をクリックします。

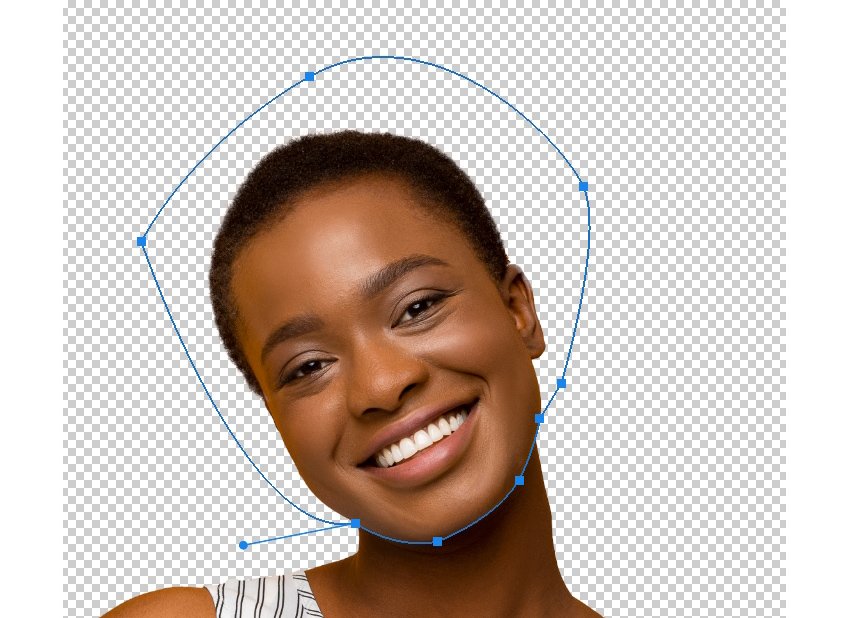
ペンツール(P)を使用して、あごの輪郭に注意しながら、被写体の頭の周りに形を描きます。これがTwitchチャット絵文字の焦点になります。

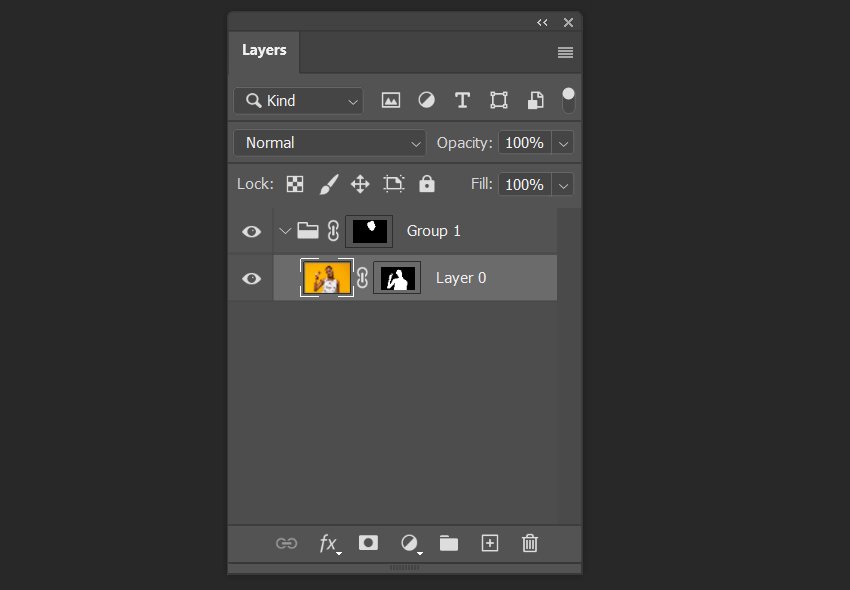
[レイヤー]パネルでフォルダーを作成し、作業レイヤーをそのフォルダーにドラッグします。
[パス]パネルで、選択として[ロードパス]をクリックします。[レイヤー]パネルでグループを選択し、[レイヤーマスクの追加]をクリックします。

次に、ストック画像を保持している元のレイヤーを複製します。この複製されたレイヤーのレイヤーマスクを削除します。
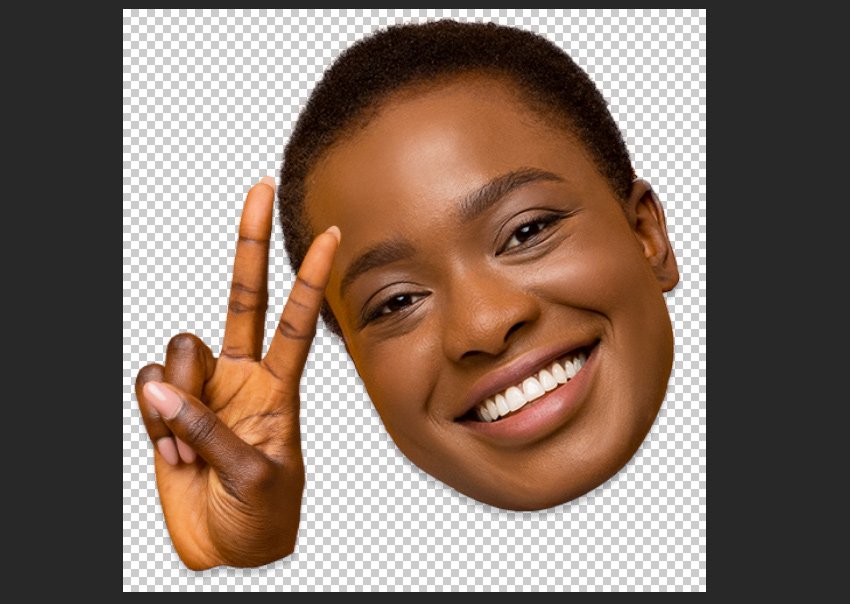
ペンツールを使用 して、被写体の手を慎重に切り取ります。もう一度、パスを選択範囲としてロードし、レイヤーをマスクします。

これで、マスクされたハンドレイヤーが1つと、ヘッドレイヤーを含むグループフォルダーが1つ作成されます。このドキュメントをTwitch絵文字のベースとして使用します。

ステップ2:Twitchエモート構成をカスタマイズ
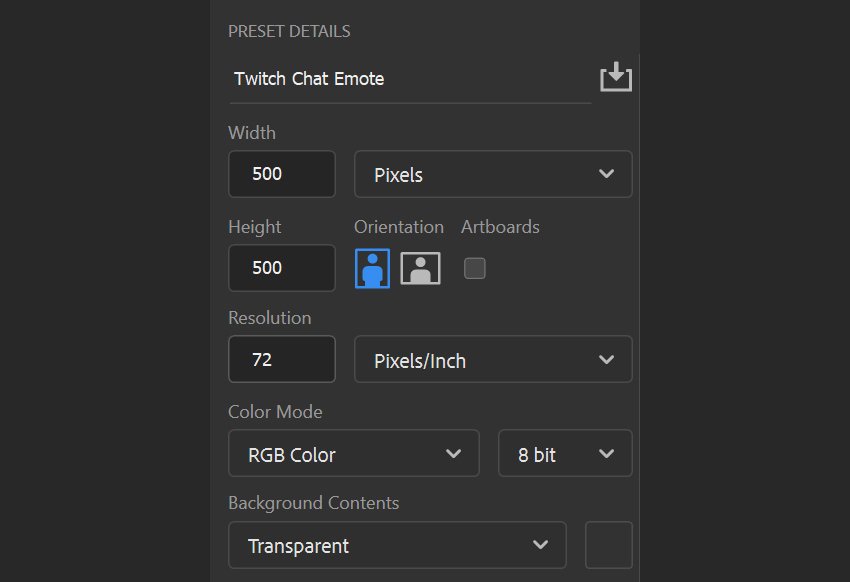
Twitchの笑顔のエモート用にストックフォトを準備したので、絵文字の構成に取り組むことができます。500 x 500ピクセル、72 DPI、カラーモードがRGBに設定された新しいドキュメントを 作成します。ドキュメントの背景が透明であることを確認してください。

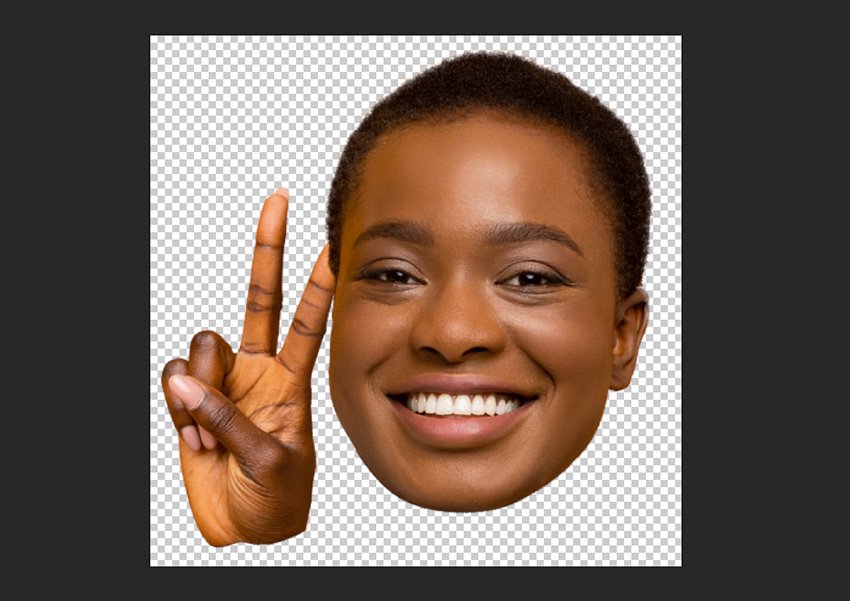
作業中の写真ファイルからヘッドグループとハンドレイヤーをコピー(Control-C)し、新しいドキュメントに貼り付け(Control-V)します。Twitchの絵文字の構図に合うように、頭と手を縮小します。私はそれらを約33%に縮小しました。
元のストックフォトに変更を加えたい場合でも、画質が失われることはなく、絵文字を使用するためにレイヤーをどのようにクリップしたかについていつでも考えを変えることができます。

頭のレイヤーを手に向かって約45 °傾くように 回転させます。また、手のレイヤーが頭の上にあることを確認してください。

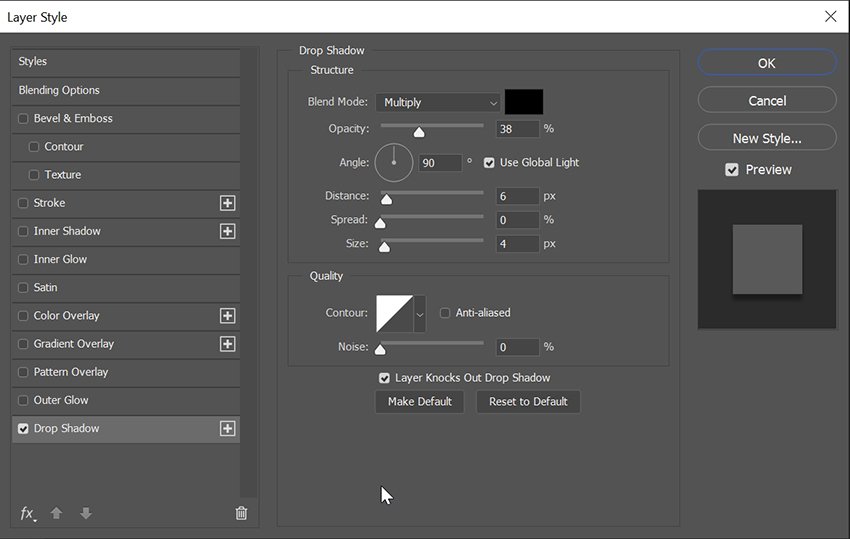
[レイヤー]パネルでレイヤーを グループ化(Control-G)し、グループをダブルクリックして[ブレンドオプション]を開きます。ドロップシャドウを選択し、次の設定を使用します。
- ブレンドモード:乗算
- 不透明度: 38%
- 角度: 90°
- 距離: 6ピクセル
- スプレッド: 0%
- サイズ: 4ピクセル
これらの設定をすべて適用したら、[OK ]をクリックします。

作業中のエモートファイルを保存(Control-S)します。

カスタム絵文字を最初から作成することに移りますが、ストックフォトのみを扱うことに熱心な場合は、このチュートリアルのセクション5に進んで、Twitchの絵文字サイズのヒントを確認できます。
ステップ3:Twitchのカスタムエモート(スタンプ)を描画
いくつかのブラシ設定を使用して、カスタムTwitchエモートの作成を開始しましょう。絵を描くのに好きなブラシを自由に使ってください、これは私の現在のお気に入りです。
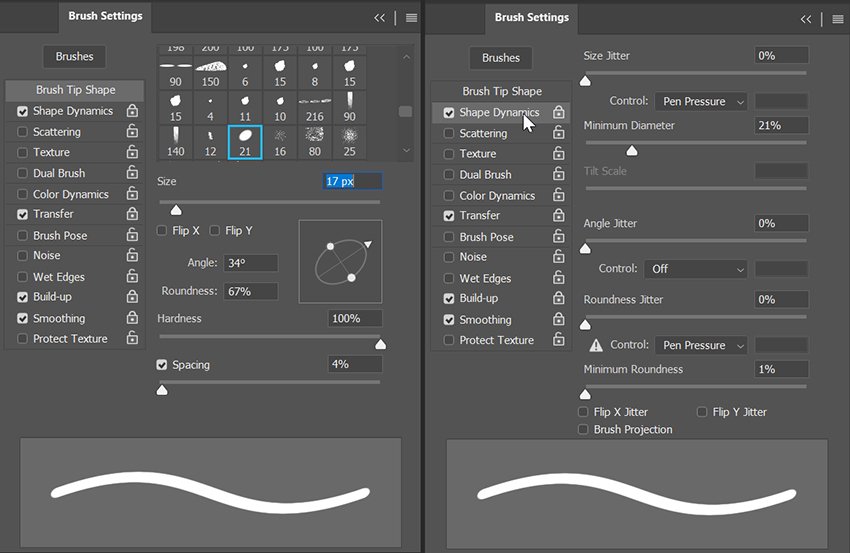
[ブラシ設定]パネルで、次の設定を適用します。
【ブラシの先端の形状】
- サイズ:可変、17ピクセルから始めました
- 角度: 34°
- 真円度: 67%
- 間隔: 4%
【シェイプダイナミクス】
- サイズジッター: 0%
- コントロール:筆圧
- 最小直径: 21%
- 真円度ジッター: 0%
- コントロール:筆圧
- 最小真円度: 1%
【転送】
- 選択、すべて0%に設定
【ビルドアップ】
- 選択

新しいドキュメントでは、これも500 x 500ピクセルで、新しいレイヤーを作成します。
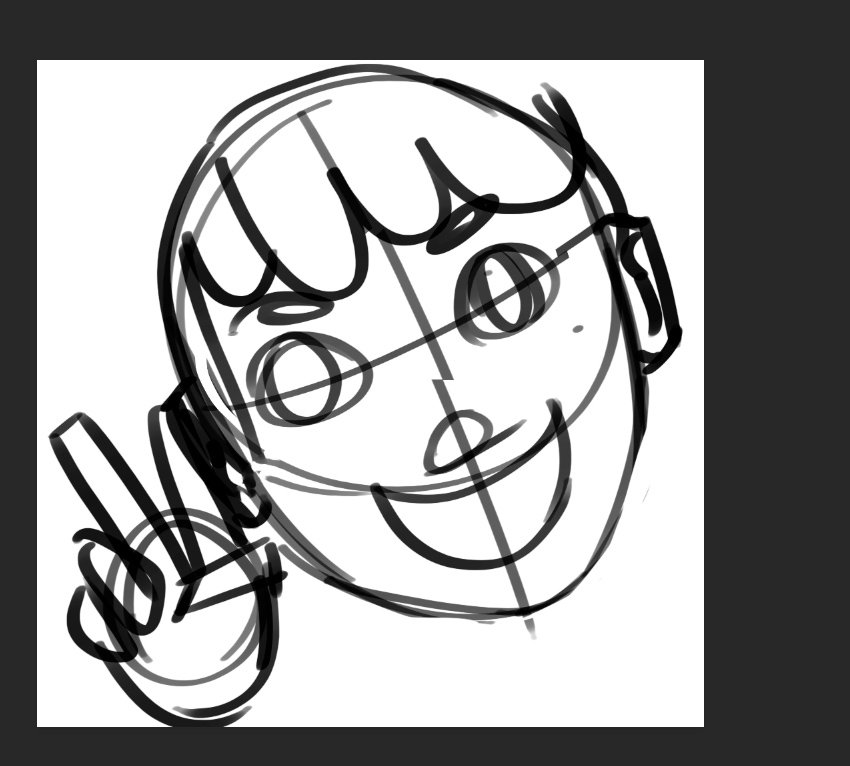
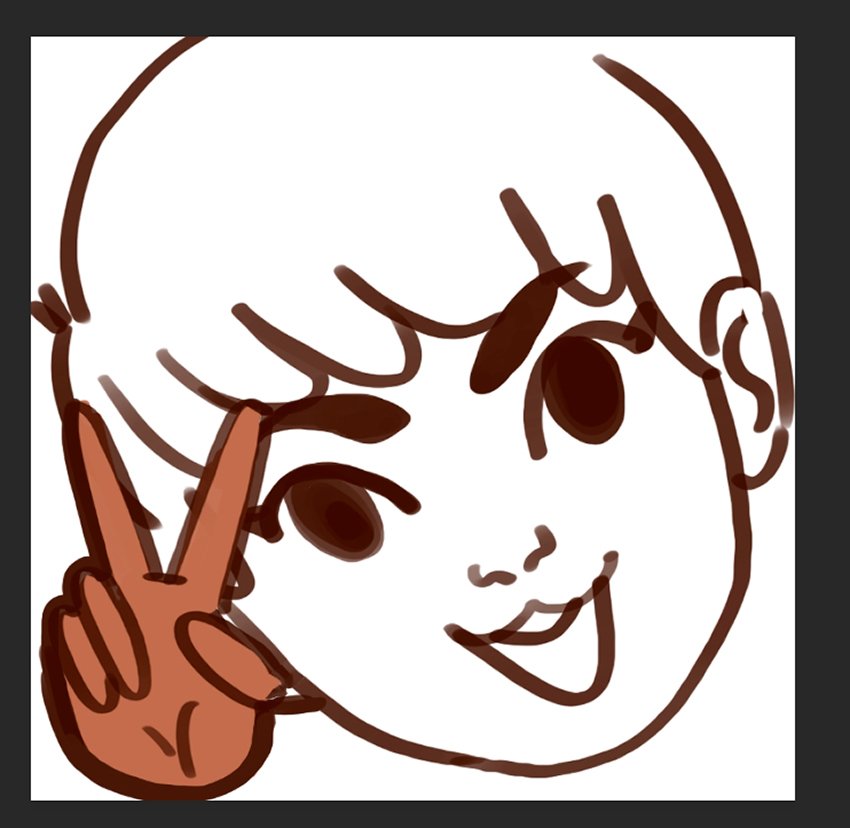
ブラシツール(B) をつかんで、基本的なエモート構成をスケッチします。これはストックフォトの絵文字と同じで、笑顔と手が平和のサインを与えます。

最初のスケッチレイヤー の不透明度を30%程度に下げて、新しいレイヤーを作成します。
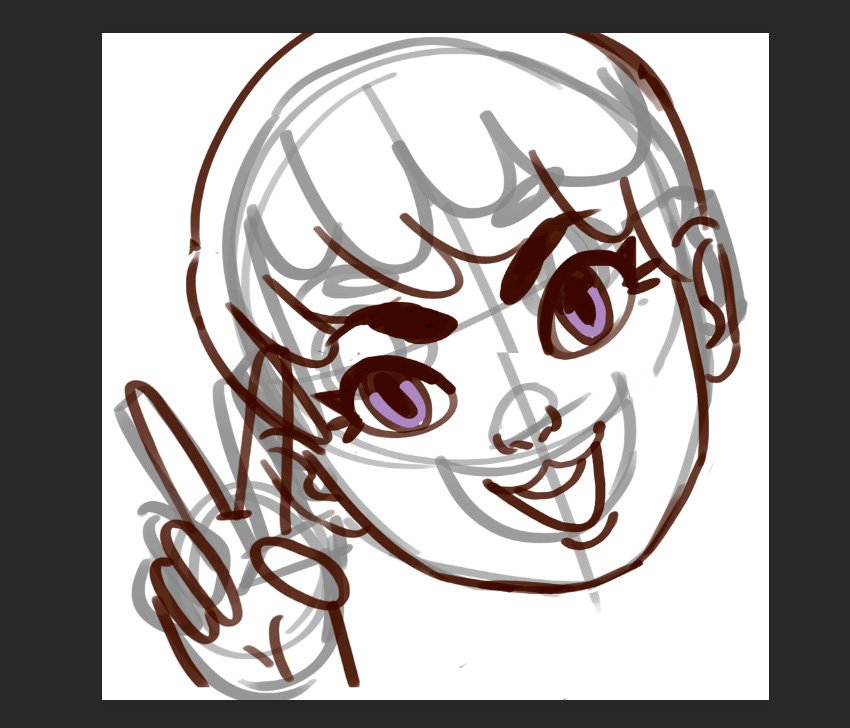
線画に使用するダークブラウン またはダークカラーを選択#3b0600し、スケッチを引き締めます。以下の2番目のスケッチは、Twitchチャットのエモートには少し詳細すぎますが、基本的な考え方はそこにあります。

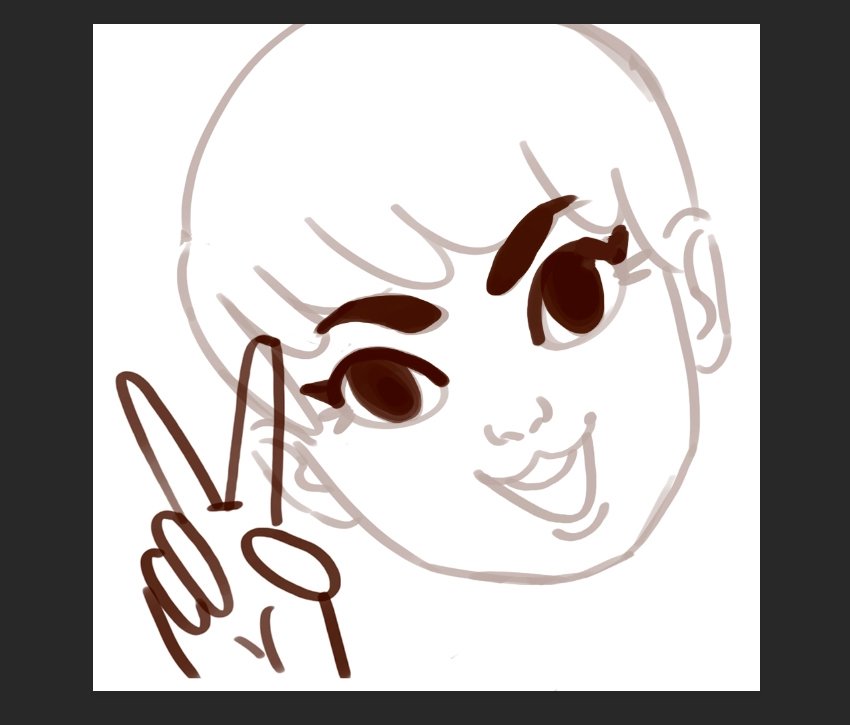
最初のスケッチレイヤーを非表示にして、作業中のスケッチレイヤーの不透明度を30%に減らし ます。ラインアートの新しいレイヤーを作成 します。
目がどれほどシンプルになったかに注意してください。個人的には、引き締められたラインワークに慣れるためには、いくつかのスケッチレイヤーが必要です。

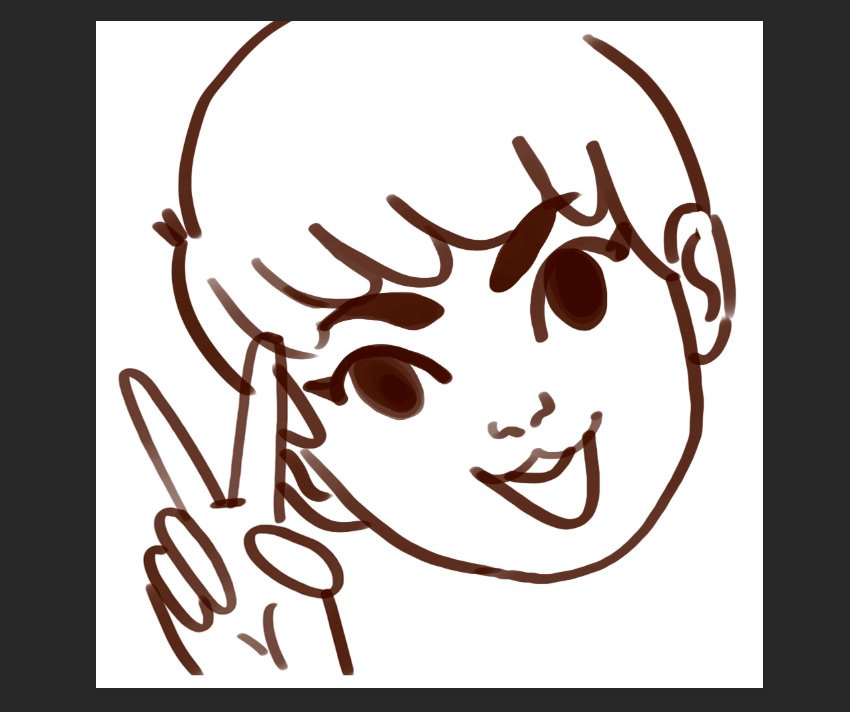
作業ラインアートレイヤーの下にあるスケッチレイヤーを非表示または削除します。ここでの焦点は、大きな顔、読みやすい表情(この場合はとても幸せ)、そして手でかわいい平和のサインであることに注意してください。

あまりにも多くの詳細は、最終的なエモートサイズで失われます。
ステップ4:Twitchエモートに色を付けて完成
線画の下の 新しいレイヤーで、作品の色付けを開始します。ペイントしやすいので、線画レイヤーと同じブラシを使用するのが好きです。

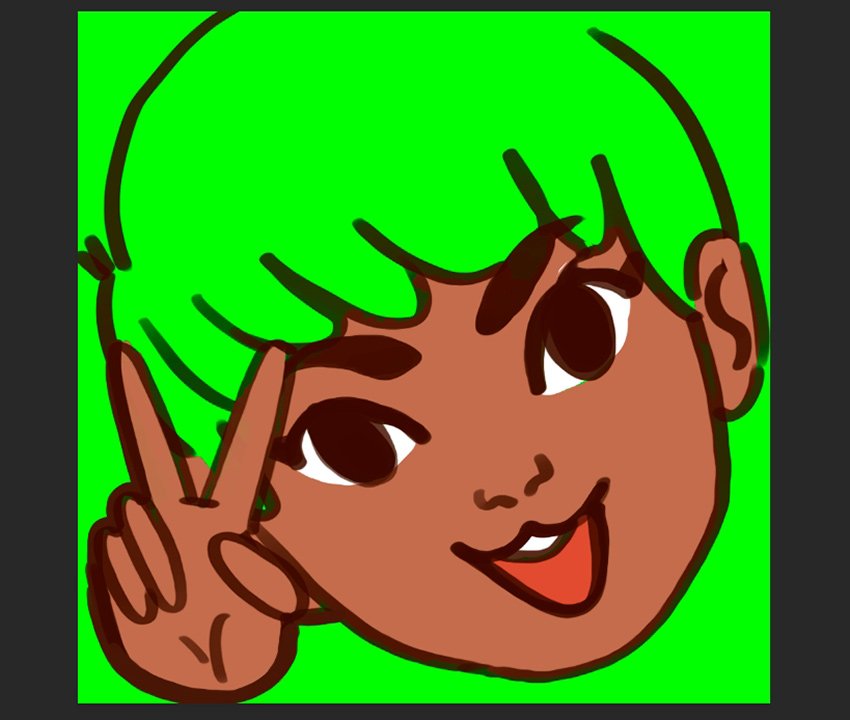
最終的に透明な背景になるアイコンで作業する場合、エモートの境界を決定するために、私の作品の一部ではない非常に明るい色を使用するのが最も簡単だと思います。背景をネオングリーン #00ff00に設定しましたが、うまくいく場合は別の色を試してみてください。
シェーディングやハイライトを追加する前に、肌、口、目の色をフラットカラーにします。

明るい色の楽しい形をいくつか追加して、髪を少しポップにするのが好きです。
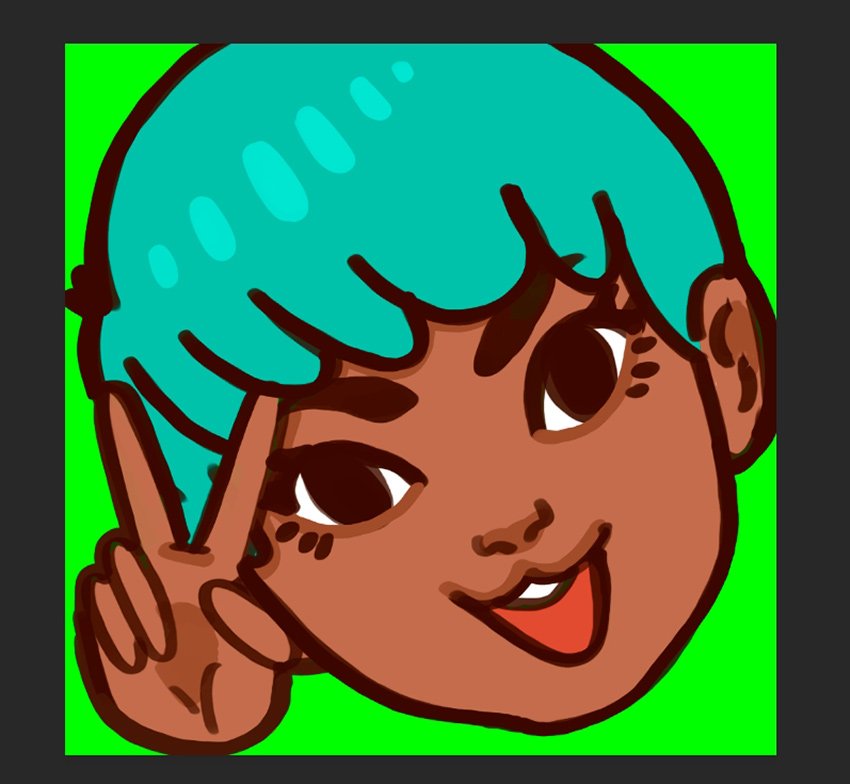
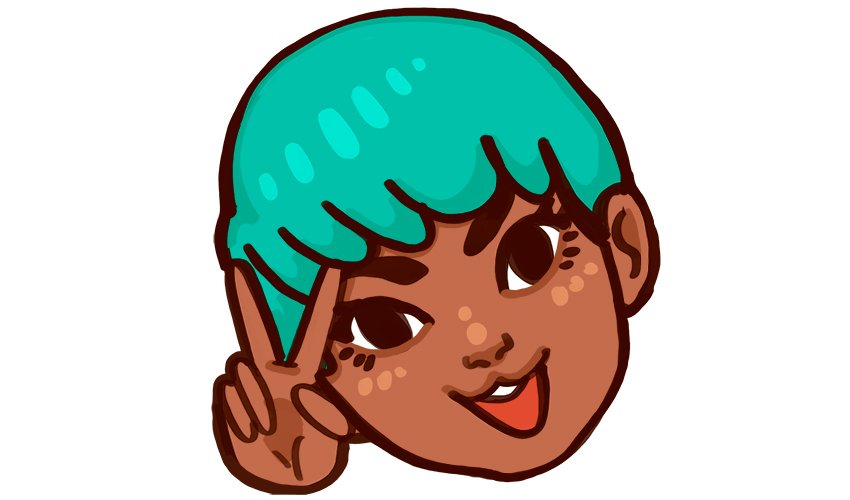
目の下をスキントーンよりも濃い茶色で裏打ちし、鼻の下と耳で同じことをしたことに注意してください。図面に色を付けるときは、編集しやすいように、単色、影、ハイライトを別々のレイヤーに配置することがよくあります。

Twitchチャットエモートのシャドウやハイライトを詳細に説明しすぎないでください。チャンネルのチャットで使用するためにサイズを変更すると、この詳細の多くが失われますが、より大きな図面を作成すると、絵文字以外のさまざまな方法で使用および再利用できるようになります。

ステップ5:Twitchエモートを適切なサイズ
Twitchエモートサイズは非常に重要です。ほとんどの場合、チャットウィンドウ内ではかなり小さく表示されます。ユーザーには、選択した内容を知らせ、他のユーザーには、伝えようとしていることを知らせてもらいます。
Twitchは3つの絵文字サイズを指定します。
- 大規模なプラットフォームの場合は112ピクセル
- Retinaディスプレイの場合は56ピクセル
- Webの場合は28ピクセル
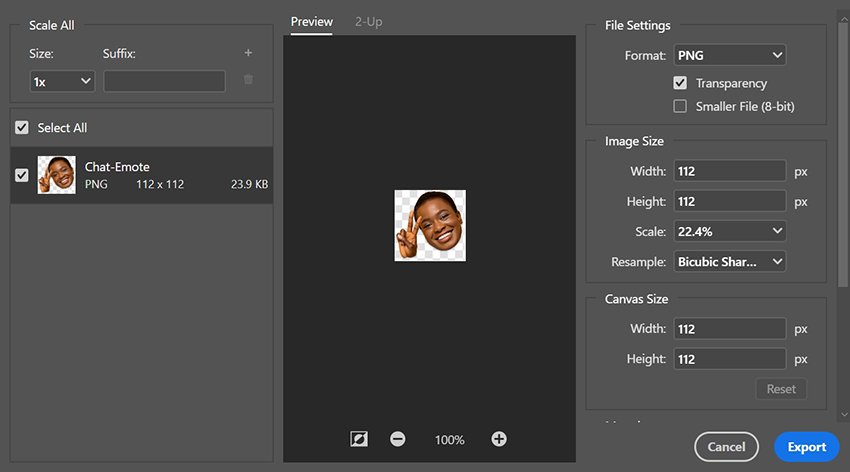
作業中のチャット絵文字ファイルの1つを開いた状態で、[ファイル]>[エクスポート]>[名前を付けてエクスポート]に移動します。最初のエクスポートには、次のファイル設定を使用します。
【ファイル設定】
- フォーマット: PNG
- 透明性: 選択
【画像サイズ】
- 幅: 112
- 高さ: 112
- リサンプル:バイキュービックシャープ(これは削減に適しています)
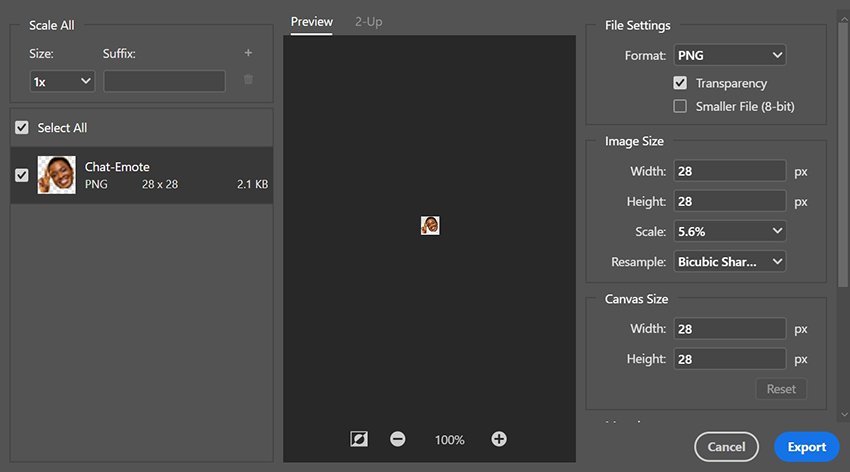
アイコンごとに他のサイズでこれらの手順を繰り返して、アイコンデザインごとに3つの個別のPNGファイルを作成します。

28ピクセルのエモートがどれほど小さいかに注意してください。見づらいですが、このサイズでもTwitchのエモートと手の笑顔がはっきりとわかります!
他の表現や構成を試して、このエクスポートメニューでサイズをテストしてください。
エクスポートするときは、チャンネルにアップロードするときに簡単に見つけられるように、各Twitchエモートに一意の名前を付けてください。

完了したら、すべてのファイルをTwitchチャンネルにアップロードできます。あなたが優れた実績を持つアフィリエイトまたはパートナーである場合、承認プロセスはありません。48時間待たずにエモートを使用できます。
良いエモート(スタンプ)をデザインするコツは??
一般的な設計要件を尊重しても、創造性を損なうことはありません。エ
モートはあなたのシグネチャー美学を確立するための最良の道ですので、オリジナルのデザインを考え出すようにしてください。チャンネル登録者がチャットルームやストリームで自分のチャンネルを認識できるようにする必要があります。
すべてのユーザーは異なる好みを持っていますが、まともなデザインにはいくつかの普遍的な特徴があります。これに慣れていない場合は、最初はいくつかの基本ルールに固執することをお勧めします。Twitchで優れたエモートをデザインする方法は次のとおりです。
- 画像と文字が3つの利用可能なサイズすべてで見栄えがすることを確認してください。
- シンプルなデザインを使用してください。複雑なパターンや詳細な画像は、おそらくTwitchには表示されません。
- 常に利用可能なすべてのスペースを使用してください。そうすれば、すべての線が鮮明になり、画像の解像度が向上します。
- ライトモードとダークモードの両方で見栄えのする色を選択してください。推奨設定は、#F1F1F1カラーコードの1pxです。
- 参照用に既存のエモートを使用して、より「覚えやすい」ものにします。
- 署名欄と内輪ネタをエモートに変換します。
- サブスクライバーがエモートを介してストリームに影響を与えることを許可します。たとえば、画面の色を変更したり、効果音を追加したりします。
Twitchのエモート(スタンプ)作成にはガイドラインを厳守!!
カスタムエモートをアップロードするときは、Twitchの利用規約とコミュニティガイドラインに必ず従ってください。エモートでの使用が禁止されているコンテンツの例には、次のものが含まれますが、これらに限定されません。
- 嫌な行為
- 嫌がらせ
- 暴力の脅威
- わいせつな内容
- 性的なコンテンツ
- ガスムスタイルのエモート
- ヌード
- 違法薬物
コミュニティガイドラインで禁止されているコンテンツに加えて、以下をエモートで使用することも禁止しています。
- 下品
- コミュニティガイドラインの違反を称賛または奨励する
- 政治
- アニメーション
- 個々の文字と文字
- Twitchブランド資産ガイドラインの違反
- Twitchグローバルエモートに基づくエモート
詳細については、 Twitchのエモートガイドラインサポート記事を確認してください。
まとめ
今回は【Twitchのエモート(スタンプ)をAdobePhotoshopで簡単に作る方法【ツイッチ】】を紹介でした。
ストリーミングカルチャーで非常に重要な役割を果たします。それぞれに特定の意味があり、アフィリエイトまたはパートナーとして、独自のものを作成することもできます。